728x90
1. string 타입의 값을 객체에 key로 만들고 싶다.
|
1
2
3
4
5
6
7
|
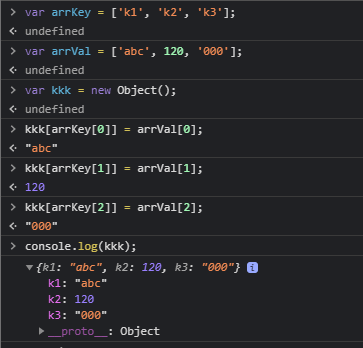
var arrKey = ['k1', 'k2', 'k3'];
var arrVal = ['abc', 120, '000'];
var kkk = new Object();
kkk[arrKey[0]] = arrVal[0];
kkk[arrKey[1]] = arrVal[1];
kkk[arrKey[2]] = arrVal[2];
|
cs |

2. 해당 키값이 있나 확인하고 싶다.
|
1
2
3
4
5
6
7
8
9
10
11
|
console.log('k1' in kkk); // true
console.log('k9' in kkk); // false
kkk.k8 = {
q1 : 'qeg',
q2 : 141,
q3 : 'gkgk'
};
console.log('q1' in kkk); // false
console.log('q1' in kkk.k8); // true
|
cs |

3. 간단한 오브젝트 함수
|
1
2
3
4
|
var objTemp = {name : 'kim', age : 22, height : 175};
Object.entries(objTemp);
Object.keys(objTemp);
Object.values(objTemp);
|
cs |
4. object 에 객체 붙이기
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
Object.assign() - JavaScript | MDN
Object.assign() 메서드는 출처 객체들의 모든 열거 가능한 자체 속성을 복사해 대상 객체에 붙여넣습니다. 그 후 대상 객체를 반환합니다.
developer.mozilla.org
.
728x90
반응형
'코딩 삽질' 카테고리의 다른 글
| [jQuery DataTable] work page reload (0) | 2021.04.10 |
|---|---|
| spring과 jQuery ajax 통신 시 발생한 에러 (0) | 2021.04.10 |
| [jQuery DataTable] table paging 적용 (0) | 2021.03.31 |
| [java, spring] spring.jackson.date-format 적용하기 (0) | 2021.03.31 |
| [java, spring] paging을 위한 pagehelper 사용 (2) | 2021.03.24 |