728x90
주의! 해당 방법은 다른 table 스타일에 영향을 줄 수 있음
몇일만에 들어와 보니 기존에 작성했던 포스트의 코드 부분이 이렇게 이상하게 나오더군요.

정상이라면 아래와 같아야 하는데 말입니다.

아마도 최근에 티스토리에서 스타일 관련해서 뭔가 수정된 모양입니다.
제가 css는 잘 몰라서 어디가 문제인지 하나하나 속성을 지워가며 찾아 보았습니다.
아래는 크롬 개발자 도구에서 확인한 내용입니다.

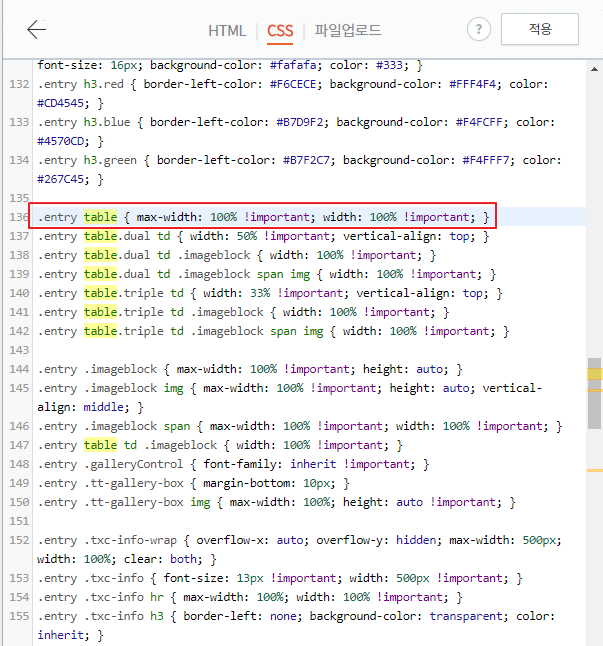
color scripter에 해당되는 table 태그를 선택해보니 오른쪽에 .entry table 이라는 스타일이 적용되고 있습니다.
(.entry는 class, table과 같이 표시 없는 건 태그)
이중 넓이에 해당되는 width 속성을 지워보니 정상으로 돌아가더군요.
그래서 처음에는 하나하나 포스트 별로 해당되는 부분에서 수정해서 지우려고 했는데
생각해보니 티스토리는 css을 편집할 수 있습니다.
* 티스토리 css 수정하기

여기서 문제가 됐던 .entiry table 을 검색해서 width: 100% !important; 부분을 수정 후 적용 버튼을 누르면 됩니다.

참고로 저는 코드에 사용하는 태그는 아래 사이트에서 만들어 포스트를 작성하고 있습니다.
정보 - Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com
* 혹시 모르므로 기존 style.css 파일은 백업
728x90
반응형