728x90
spring에서 서버로 부터 받은 데이터를 object로 작업 후 서버로 보내고 싶었는데 불 필요한 데이터가 많았다.
게다가 해당 object 데이터는 배열까지 있는지라 하나하나 지우기에는 한계가 있었다.
그래서 이런 object에 필요없는 데이터가 많은 경우 한번에 제거하고 싶었다.
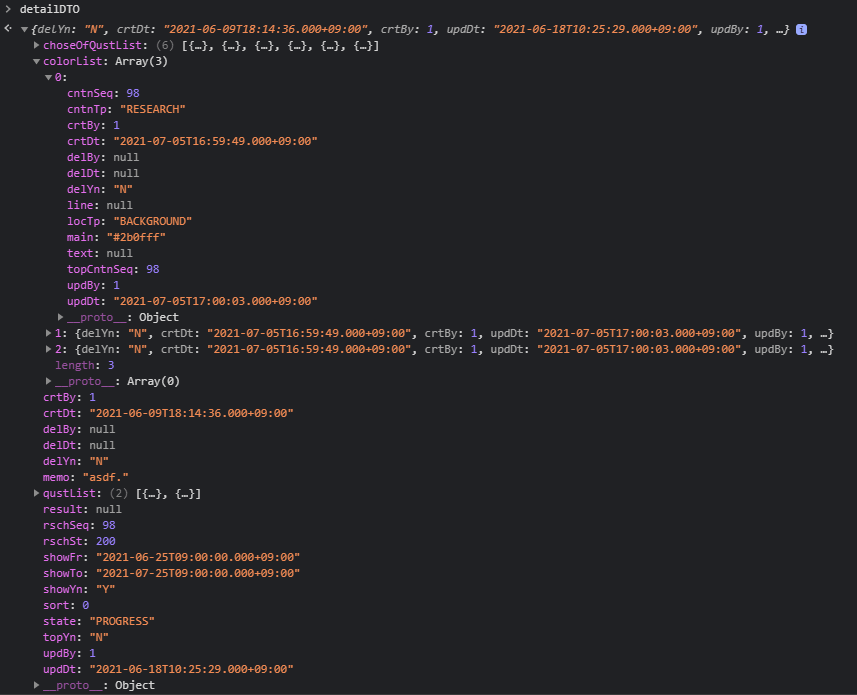
아래는 이런 문제의 예시가 될만한 object 데이터다.

내용을 살펴보면 값이 null인 경우도 많고, showFr, showTo 같은 값은 필요하지 않았다.
사실 여기서 crtDt, updDt, delDt와 같은 데이터가 가장 큰 문제였다.
이 데이터들은 javascript에서 보내줄 필요도 없고, spring 서버에서 알아서 관리할 데이터이다.
또한 spring에서는 Date 타입이기 때문에 이대로 보낸다면 에러가 날 뿐이다.
그래서 배열 내부까지 모두 제거가 필요했기 때문에 필요했다.
아래는 이러한 나의 요구에 맞게 만든 javascript 함수다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
/**
* Object 데이터 정리
* 호출 시 : objectCleanner(ObjectData, ['seq', 'showFr', 'showTo'], true)
* @param objData : 클리닝 할 object 데이터
* @param arrDeleteKey : 삭제할 key 배열
* @param blKeyAdd : 키 배열에 기본 배열 추가 여부
* @param objSub : 하위 object 데이터를 위한 변수
* @returns
*/
function objectCleanner(objData, arrDeleteKey, blKeyAdd, objSub){
if (!(objData instanceof Object)) return;
if (!(arrDeleteKey instanceof Object)) return;
// 기본 삭제 할 key 추가
if (blKeyAdd) arrDeleteKey.push('delYn', 'crtDt', 'crtBy', 'updBy', 'updDt', 'delBy', 'delDt');
var objCheck = typeof objSub == 'undefined' ? objData : objSub;
var arrKey = Object.keys(objCheck);
var arrVal = Object.values(objCheck);
for (var i=0; i<arrKey.length; i++){
// 해당되는 key이거나 value가 null 인 경우 삭제
if (arrDeleteKey.indexOf(arrKey[i]) > -1 || arrVal[i] == null) {
delete objCheck[arrKey[i]];
}
// 재귀호출
if (arrVal[i] instanceof Object)
cleaningObject(objData, arrDeleteKey, false, arrVal[i]);
}
}
|
cs |
호출시
|
1
|
objectCleanner(detailDTO, ['showFr', 'showTo'], true);
|
cs |
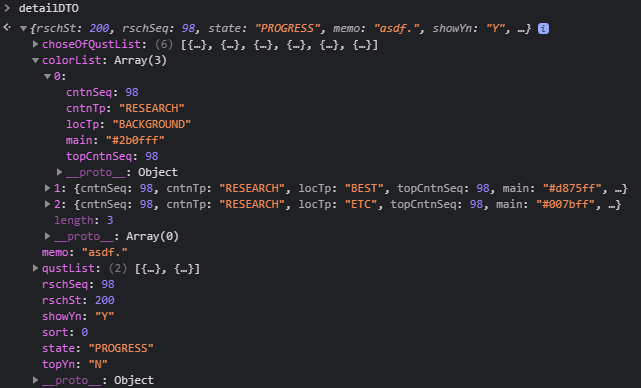
사용 후 object의 내용은 아래와 같이 정리된다.

728x90
반응형