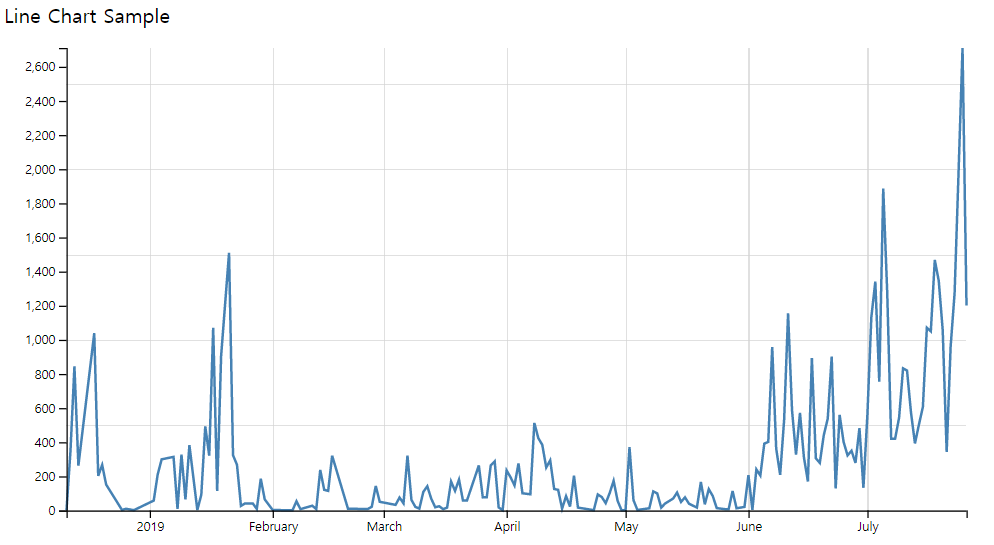
꺽은선 그래프(Line Chart)를 그려보고자 한다.
주의! d3.js 파일의 버전에 따라 문법이 다른 경우가 많다.
잘 모르는 사람은 웹 서핑으로 공부하기 참으로 어렵다.
그러므로 버전을 잘 확인하도록!
나는 d3.js vesion 4.5.0 을 사용했다.

소스 코드 : https://www.w3schools.com/code/tryit.asp?filename=GBNU8N5FVWAF
1. 이 코드를 처음 대충 봤을때 가장 이해가 안 됐던 부분은 x축 가이드의 transform 좌표 였다.
|
1
2
3
4
5
6
7
8
|
// x축 가이드 생성
svg.append("g")
.attr("class", "grid")
.attr("transform", "translate(0," + chartHeight + ")")
.call(make_x_gridlines(x)
.tickSize(-chartHeight)
.tickFormat("")
)
|
cs |
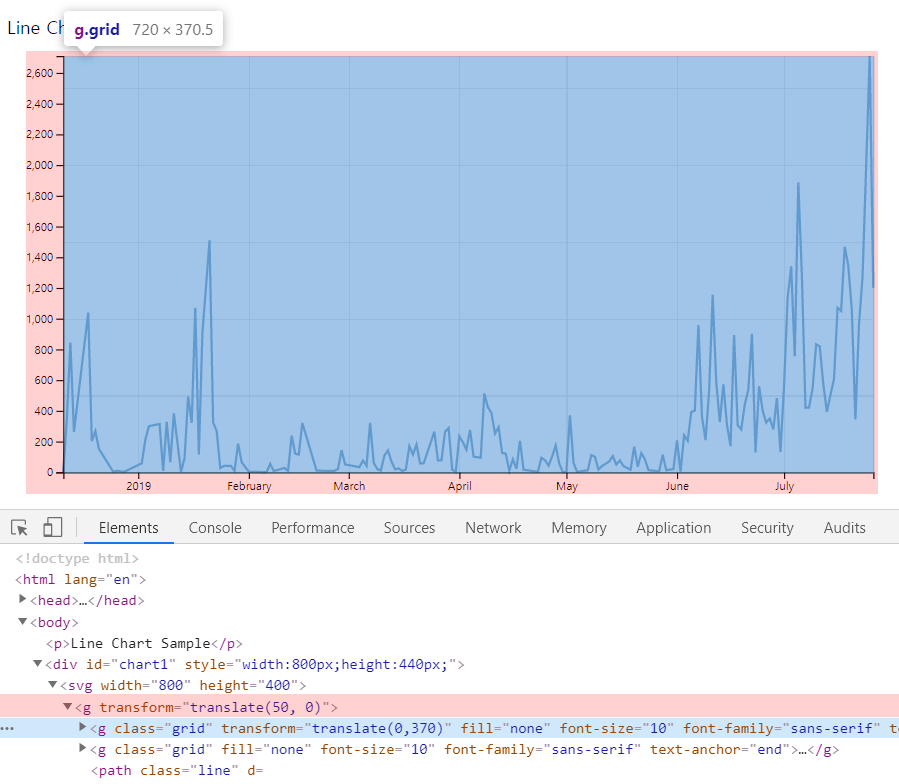
transform="translate(0,370)" 인데 아래 이미지를 보면 x좌표가 이상하다?
결론을 말하자면 chrom 개발자모드 에서 아래와 같이 태그 선택시
보여지는 그래프 영역 박스는 실제 좌표와 다소 차이가 있다.
아마도 태그간의 계층을 표시하는것 같다.

여기서 x, y축은 <g transform="translate(50,0)"></g> 태그의 영역(분홍색)에
포함되는 듯이 보이지만, 실제로는 포함되지 않는다.
실제로 분홍색 영역의 g 태그는, 하늘색 영역의 g 태그와 같다. 즉 좌측 x 좌표는 보이는 것과 달리 같게 된다.
2. 날짜는 언제나 프로그래밍에서 골치가 아프게한다.
날짜 데이터를 d3에에 맞게 파싱하여 변경한다.
|
1
2
3
4
5
|
// dataset의 날짜 파싱을 위한 패턴, 패턴을 이용해 날짜 데이터 변경
var parseTime = d3.timeParse("%Y-%m-%d");
dataset.forEach(function(d) {
d.DAT = parseTime(d.DAT);
});
|
cs |
잊어버리지 않기 위한 몸부림.
분명 잊을테지만 이렇게 적어 놓으면 필요할때 쓸수는 있겠지.
'코딩 삽질' 카테고리의 다른 글
| [java] ArrayList를 다룰때 흔한 실수 (0) | 2020.03.25 |
|---|---|
| [sql, oracle] 계정별 마지막 row (0) | 2020.02.28 |
| [javascript, swiper] tab swiper 셈플소스 (0) | 2019.12.19 |
| [html, ajax] bootstrap 파일 업로드 progress bar (2) | 2019.12.17 |
| [java] split에 마침표(dot) 사용하기 (0) | 2019.12.11 |