목표는 대량 데이터에 대해서 페이지 화면 단위로 사용하기 위한 용도다.
(참고로 AdminLte3의 템플릿을 기반으로 한 내용이다.)
# jQuery DataTable Server Side의 기본정보 : https://datatables.net/examples/data_sources/server_side
DataTables example - Server-side processing
Server-side processing There are many ways to get your data into DataTables, and if you are working with seriously large databases, you might want to consider using the server-side options that DataTables provides. With server-side processing enabled, all
datatables.net
1. 필요한 css와 js 적용
몇개는 사용하지 않을 수도 있는 내용이나, 우선 DataTable의 기능을 다 쓴다는 가정하에 작성 하였다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<!-- css files for DataTables -->
< link rel ="stylesheet" href ="../../plugins/datatables-bs4/css/dataTables.bootstrap4.min.css" >
< link rel ="stylesheet" href ="../../plugins/datatables-responsive/css/responsive.bootstrap4.min.css" >
< link rel ="stylesheet" href ="../../plugins/datatables-buttons/css/buttons.bootstrap4.min.css" >
<!-- javascript files for DataTables & Plugins -->
< script src ="../../plugins/datatables/jquery.dataTables.min.js" > < / script >
< script src ="../../plugins/datatables-bs4/js/dataTables.bootstrap4.min.js" > < / script >
< script src ="../../plugins/datatables-responsive/js/dataTables.responsive.min.js" > < / script >
< script src ="../../plugins/datatables-responsive/js/responsive.bootstrap4.min.js" > < / script >
< script src ="../../plugins/datatables-buttons/js/dataTables.buttons.min.js" > < / script >
< script src ="../../plugins/datatables-buttons/js/buttons.bootstrap4.min.js" > < / script >
< script src ="../../plugins/jszip/jszip.min.js" > < / script >
< script src ="../../plugins/pdfmake/pdfmake.min.js" > < / script >
< script src ="../../plugins/pdfmake/vfs_fonts.js" > < / script >
< script src ="../../plugins/datatables-buttons/js/buttons.html5.min.js" > < / script >
< script src ="../../plugins/datatables-buttons/js/buttons.print.min.js" > < / script >
< script src ="../../plugins/datatables-buttons/js/buttons.colVis.min.js" > < / script >
cs
2. html table 작성
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
< table id ="table" >
< thead >
< tr >
< th > Group Code< / th >
< th > Name< / th >
< th > Used Yes/No< / th >
< th > Delete Yes/No< / th >
< th > Create Date< / th >
< / tr >
< / thead >
<!-----------------------
table ajax return data
------------------------>
< tfoot >
< tr >
< th > Group Code< / th >
< th > Name< / th >
< th > Used Yes/No< / th >
< th > Delete Yes/No< / th >
< th > Create Date< / th >
< / tr >
< / tfoot >
< / table >
cs
3. DataTable 적용을 위한 javascript
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
var orderColumn = [ "GRP_CD" , "GRP_NM" , "USE_YN" , "DEL_YN" , "CRT_DT" ]; // 정렬조건의 컬럼명
$('#table' ).DataTable({
// "scrollY" : 300,
// "scrollCollapse" : true, // 일정높이 이상 시 Y스크롤 추가
"paging" : true ,
"searching" : false ,
"info" : true ,
"autoWidth" : false ,
"responsive" : true ,
"lengthChange" : true , // 페이지 조회 시 row를 변경할 것인지
// "pageLength" : 15, // lengthChange가 false인 경우 조회 row 수
"lengthMenu" : [ 10 , 20 , 50 ], // lengthChange가 true인 경우 선택할 수 있는 값 설정
"ordering" : true ,
"columns" : [ { // 테이블에 맵핑할 리턴 파라미터명 순서
"data" : "grpCd"
}, {
"data" : "grpNm"
}, {
"data" : "useYn"
}, {
"data" : "delYn"
}, {
"data" : "crtDt"
} ],
"processing" : true ,
"serverSide" : true , // serverside 사용 여부
"ajax" : {
url : "/ajax/getPageList" ,
data : function (d) {
// d.page = $('#table').DataTable().page.info().page + 1; // 페이지 번호, DataTable().page.info().page은 0임
// d.pageSize = $('#table').DataTable().page.len(); // 페이지 사이즈, 한 페이지에 몇개의 row인지
// d.orderBy = orderColumn[$('#table').DataTable().order()[0][0]]; // 정렬조건 컬럼명
// d.orderCondition = $('#table').DataTable().order()[0][1]; // 오름 또는
},
},
// "dom" : 'Bfrtip', // 버튼 추가
// "buttons" : [
// "copy"
// , {
// extend : 'csv',
// charset : 'UTF-8',
// bom : true,
// }
// , "excel"
// , "pdf"
// , "print"
// , "colvis"
// ],
});
cs
1) 15번 라인의 columns는 리턴 파리미터명에 대한 것으로 html의 thead, tfoot에 작성한 순서와 맞춰 맵핑해 준다.
2) 27번 라인 serverSide는 true여야 한다.
3) 31~34라인은 서버쪽 소스를 수정하지 않기 위해 내가 추가한 부분이다.
해당 부분을 제외하면 아래 URL 셈플 과 같이 서버에 요청한다.
URL 셈플 : /ajax/getPageList?draw=1&columns[0][data]=grpCd&columns[0][name]=&columns[0][searchable]=true&columns[0][orderable]=true&columns[0][search][value]=&columns[0][search][regex]=false&columns[1][data]=grpNm&columns[1][name]=&columns[1][searchable]=true&columns[1][orderable]=true&columns[1][search][value]=&columns[1][search][regex]=false&columns[2][data]=useYn&columns[2][name]=&columns[2][searchable]=true&columns[2][orderable]=true&columns[2][search][value]=&columns[2][search][regex]=false&columns[3][data]=delYn&columns[3][name]=&columns[3][searchable]=true&columns[3][orderable]=true&columns[3][search][value]=&columns[3][search][regex]=false&columns[4][data]=crtDt&columns[4][name]=&columns[4][searchable]=true&columns[4][orderable]=true&columns[4][search][value]=&columns[4][search][regex]=false&order[0][column]=0&order[0][dir]=asc&start=0&length=10&search[value]=&search[regex]=false&_=1617172835689
* 31~34라인에 사용한 api 정보
https://datatables.net/reference/api/page.info()
https://datatables.net/reference/api/page.len()
https://datatables.net/reference/event/order
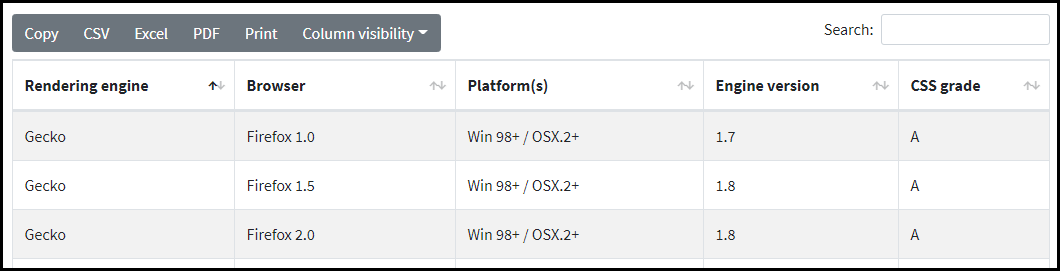
4) 37~49라인은 테이블 상단에 아래와 같이 버튼을 넣어줄 수 있다.
주의할 점은 버튼 기능의 데이터 범위는 페이지 조회시 조회한 데이터 정보 만큼이다. (serverside는 보이는 라인만큼)
테스트 해 보니 기본 csv와 pdf에서 한글이 깨지고 있다.
(1) csv는 다른 버튼과 같이 {} 없이 "csv"를 사용하면 깨지므로 위와 같이 사용한다.
* csv 한글깨짐 현상 정보 : https://datatables.net/forums/discussion/37150/buttons-export-to-csv-doesnt-seem-to-take-charset-setting-into-account
(2) pdf는 해당되는 플러그인 파일을 변경해 주면된다.
* pdf 한글깨짐 현상 정보 : http://blog.naver.com/PostView.nhn?blogId=rosijin&logNo=221322270984&parentCategoryNo=&categoryNo=4&viewDate=&isShowPopularPosts=false&from=postView
pdfmake 한글 깨짐
문제의 원인은 vfs_fonts.js 가 한글 지원이 안되는것 같다. 한글지원되는 첨부파일로 바꾸면 해결됨
blog.naver.com
* 혹시 링크가 사라지면 아래 파일 사용
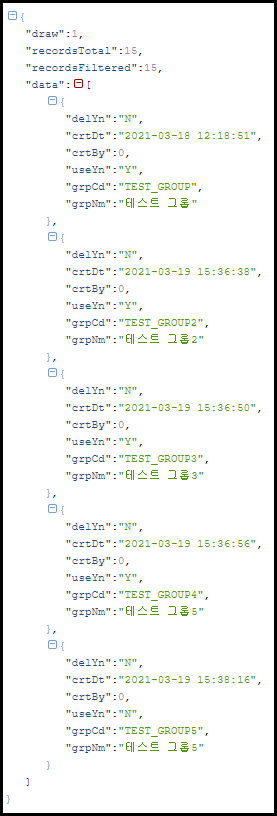
4. 응답 파라미터에 맞춰 서버에서 리턴
예시와 같이 리턴 파라미터를 작성해 주면 자동으로 페이징을 적용한다. 원래 내 의도는 서버쪽의 응답을 수정하지 않고 javascript단에서 서버의 리턴 내용을 수정하여 DataTable에 끼워 넣고 싶었으나 몇가지 원하는 정보가 들어가지 않았다. 그런데 메뉴얼 대로 서버의 응답을 만들었더니 잘 적용되고 있다.
# 요청, 응답 파라미터를 잘 정리해 둔 블로그가 있어 링크 추가 : https://www.leafcats.com/63
DataTables Serverside processing 개발 예제
※이 방식은 dataTables 1.9이하와 1.10이상의 버전 모두에서 사용 가능한 코드로 짜여진 예제입니다. 1.9 이하와 1.10 이상의 버전에서는 데이터를 주고받는 방식과 전송되는 매개변수가 다릅니다. 하
www.leafcats.com
# 관련글
[jQuery DataTable] work page reload : https://deonggi.tistory.com/101
[jQuery DataTable] row click event : https://deonggi.tistory.com/102